Kebutuhan tenaga kerja di bidang teknologi informasi diyakini akan tetap tinggi di tahun 2013. Namun, dengan banyaknya bahasa program, platform, protokol, dan teknologi lain, sangat sulit untuk mengetahui mana yang harus dipelajari.
Oleh karena itu, akan sangat baik apabila Anda mengetahui terlebih dahulu tren teknologi apa yang akan banyak dicari perusahaan di tahun 2013 ini.
Nah, berdasarkan survei dan berbagai sumber data lain, berikut 7 kemampuan yang kemungkinan besar akan dicari di tahun 2013, seperti dikutip dari ReadWrite.
1. Segala hal yang berkaitan dengan komputasi awan (cloud computing)
Di tahun 2013, komputasi awan masih akan menjadi tren di dunia TI enterprise. Hal tersebut terbukti dari tingginya permintaan akan karyawan yang mengerti akan teknologi komputasi awan.
Secara spesifik, perusahaan akan banyak mencari pengembang ( developer) software yang memiliki kemampuan dalam hal virtualisasi, Software-as-a-Service (SaaS), dan juga familier dengan Platform-as-a-Service (PaaS).
Menurut survei, 25 persen perusahaan responden berencana untuk mengambil karyawan dengan kemampuan SaaS dan komputasi awan di 2013. Secara umum, kata SaaS dan virtualisasi akan banyak disebut dalam situs-situs pencari kerja.
2. Manajer Proyek TI
Tidak semua pekerjaan yang ada di dunia TI berkaitan dengan hal teknis. Membuat program, menjaga infrastruktur, dan mendesain software memang penting, tetapi tidak akan berguna apabila tidak ada orang yang menjaga alur proyek hingga selesai. Oleh karena itu, tidak aneh apabila 40 persen eksekutif di bidang TI sedang mencari manajer di tahun 2013 ini.
3. JavaScript
Dalam pembuatan situs, HTML dan CSS memang penting. HTML merupakan bahasa di balik pembuatan situs. Sedangkan CSS merupakan bahasa pemrograman untuk desain sebuah situs. Nah, kedua hal tersebut tidak akan lengkap dengan JavaScript yang mampu membuat berbagai hal menjadi interaktif.
Perusahaan-perusahaan saat ini tentunya ingin membuat situs mereka seinteraktif mungkin. Oleh karena itu, tidak aneh apabila pegawai dengan kemampuan JavaScript akan banyak dicari di 2013.
4. Java/J2EE
Menurut survei yang dilakukan oleh Dice, Java dan platform pengembangan J2EE akan menjadi salah satu kemampuan yang dicari pada 2013.
Berbeda dari teknologi baru seperti Android dan HTML5, kebutuhan akan kemampuan Java sebenarnya stagnan dari tahun ke tahun, tetapi kebutuhan tersebut mulai meningkat belakangan ini.
5. PHP/MySQL
PHP memang mulai kehilangan pamor dibandingkan dengan pengembangan aplikasi mobile atau teknologi programming situs jenis baru, seperti HTML5. Namun, PHP tetap saja dianggap penting.
Hingga saat ini, bahasa pemrograman ini sudah digunakan di lebih dari 20 juta situs dan berada di balik situs-situs besar, seperti Facebook dan Wikipedia. Blog atau situs yang dibangun menggunakan Wordpress atau Drupal juga menggunakan PHP.
Dengan banyaknya situs yang masih menggunakan PHP, sangat wajar apabila kemampuan ini tetap banyak dicari di 2013.
6. iOS
Meningkatnya penjualan perangkat tablet dan smartphone berbasis iOS membuat lowongan pekerjaan terkait sistem operasi mobile buatan Apple tersebut juga meningkat.
Pengembangan aplikasi untuk perangkat iPhone dan iPad memang telah menjadi tren dalam beberapa tahun belakangan ini, tetapi peningkatan drastis sebenarnya baru terjadi dalam 2 tahun kemarin. Kebutuhan orang yang mengerti akan iOS meningkat di tahun 2011 dan 2012.
7. HTML5/CSS
Apa jadinya dunia situs tanpa HTML? Bahasa pemrograman inilah yang telah menjadi dasar bagi situs, dengan cascading style sheets (CSS) yang berhasil membuat situs tampak indah, dan JavaScript menambah fungsi interaktif.
Sangat wajar apabila permintaan pegawai dengan kemampuan HTML meningkat di tahun 2013 ini, mengingat mulai banyaknya situs yang menggunakan bahasa program ini.
Faktanya, pentingnya sebuah situs juga akan terus meningkat, seiring dengan berkembangnya perangkat tablet, smartphone, dan layanan berbasis awan. Konsumen tetap membutuhkan situs untuk mengakses layanan SaaS yang ada di awan. Selain itu, dari sebuah studi, diketahui banyak pengguna tablet yang tetap gemar mengakses situs.
Saat ini, bahasa pemrograman web sudah mencapai HTML5. Bahasa tersebut pun sudah didukung oleh berbagai browser versi terbaru.
Sedangkan bahasa program desain situs CSS telah mencapai versi 3.
sumber : kompas.com
















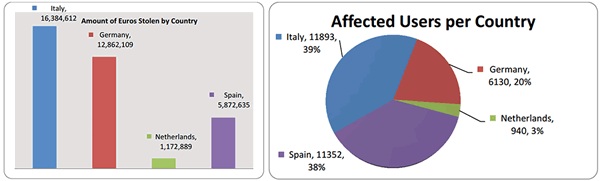
 Riset Versafe dan Check Point Software Technologies: Jumlah uang yang
dicuri virus Eurograbber, dan perangkat yang terinfeksi di Eropa
Riset Versafe dan Check Point Software Technologies: Jumlah uang yang
dicuri virus Eurograbber, dan perangkat yang terinfeksi di Eropa